1. 进入iconfont登录并创建项目
2.将想要的图标添加入库,然后添加入项目
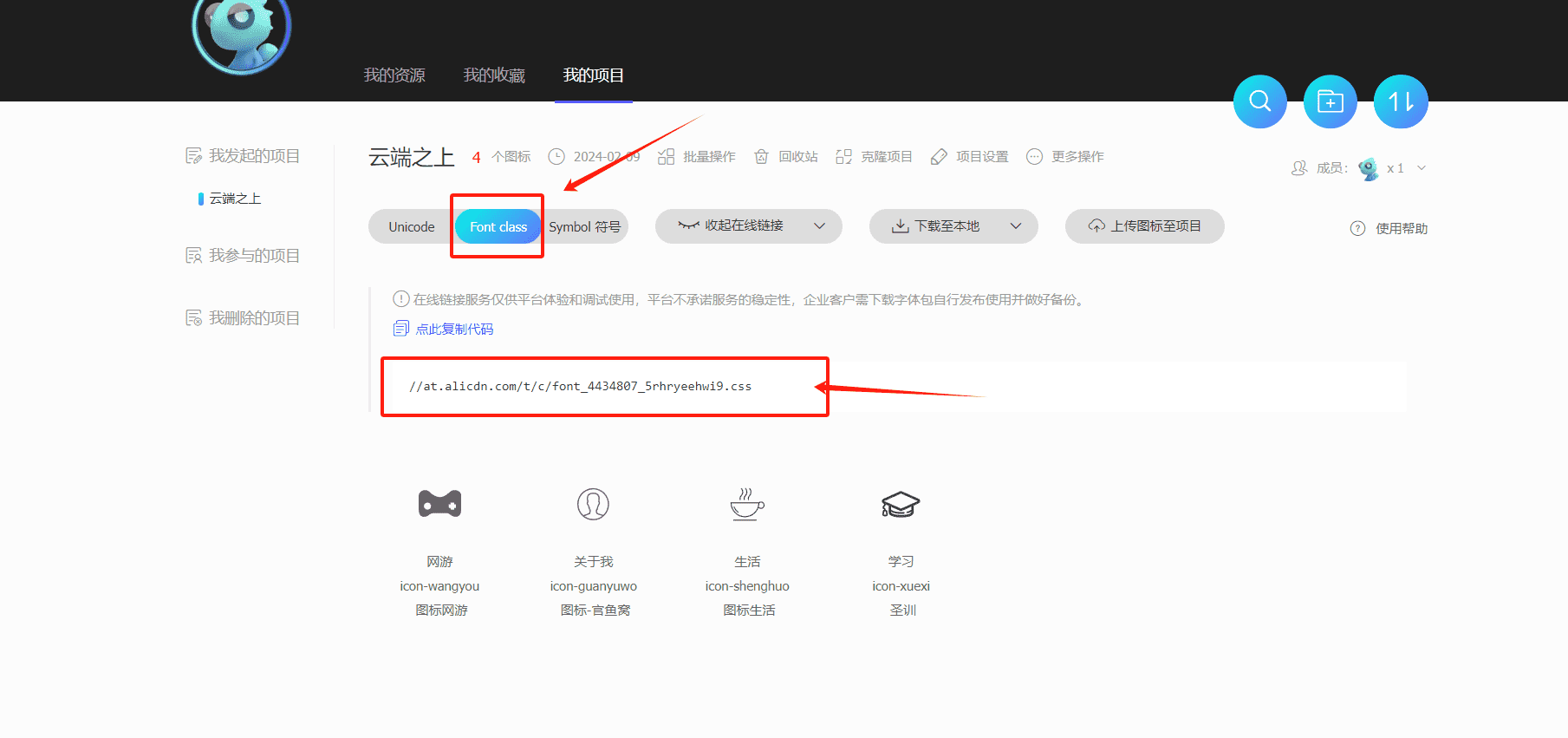
3. 进入项目,选择“Font class”将项目生成的在线css链接复制

4.选择“项目设置”,记录下“Font Family Font家族”的值
5.进入网站“后台--->外观--->主题--->自定义”,在“字体图标链接”内填入生成的在线css链接,保存

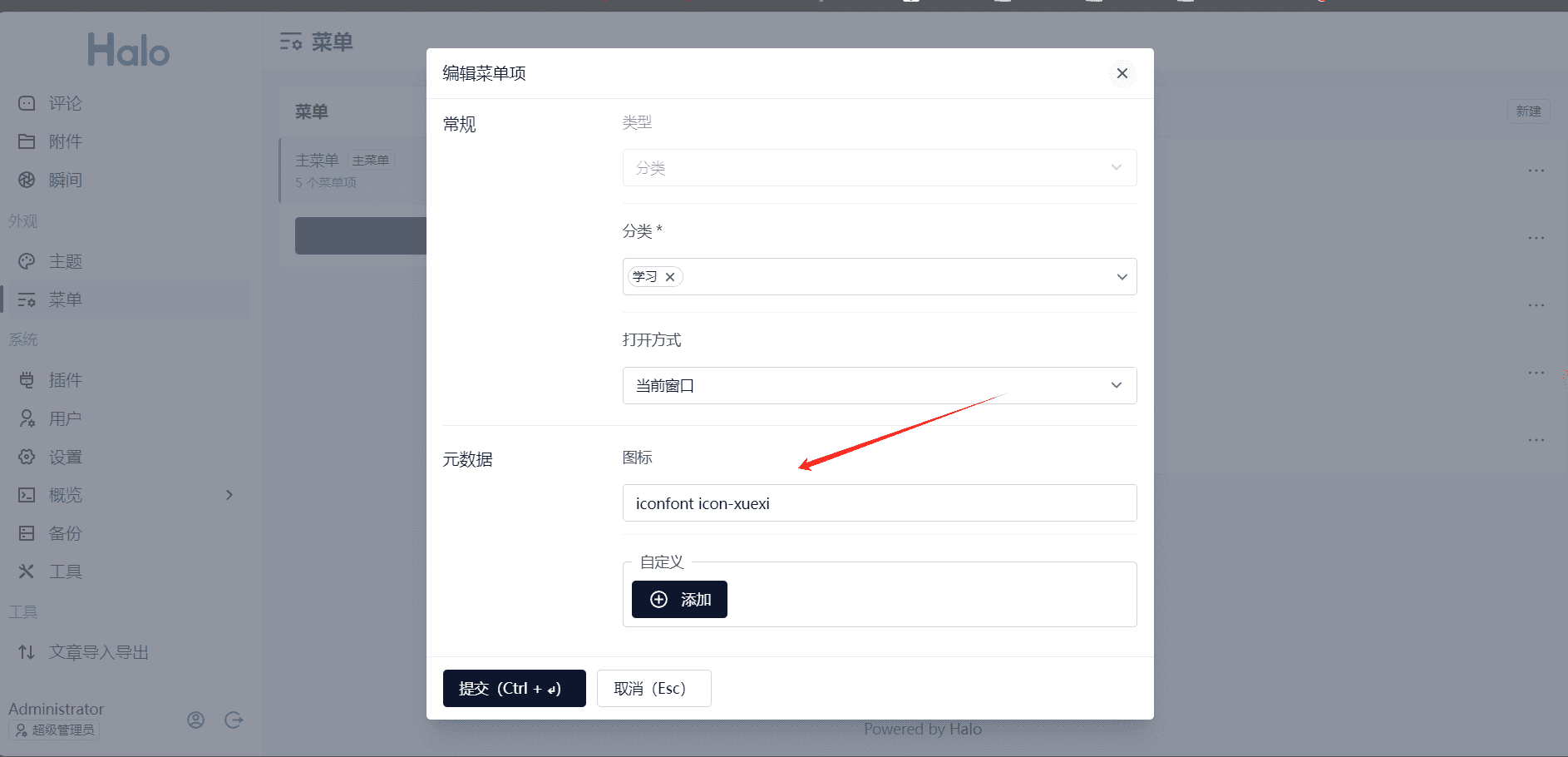
6.回到网站后台,进入“菜单--->要更换图标的菜单--->修改--->元数据”,在“图标”内填入“Font Family Font家族”的值和图标在iconfont项目中的名字,例如以下格式:
iconfont icon-xuexi注:iconfont为“Font Family”,icon-xuexi为名字。